❗ This article is part of the WebGPU Cloth Simulation project. To see this code, see this repo in GitHub 🧵
The reason I am writing this post is that I want to change directions.
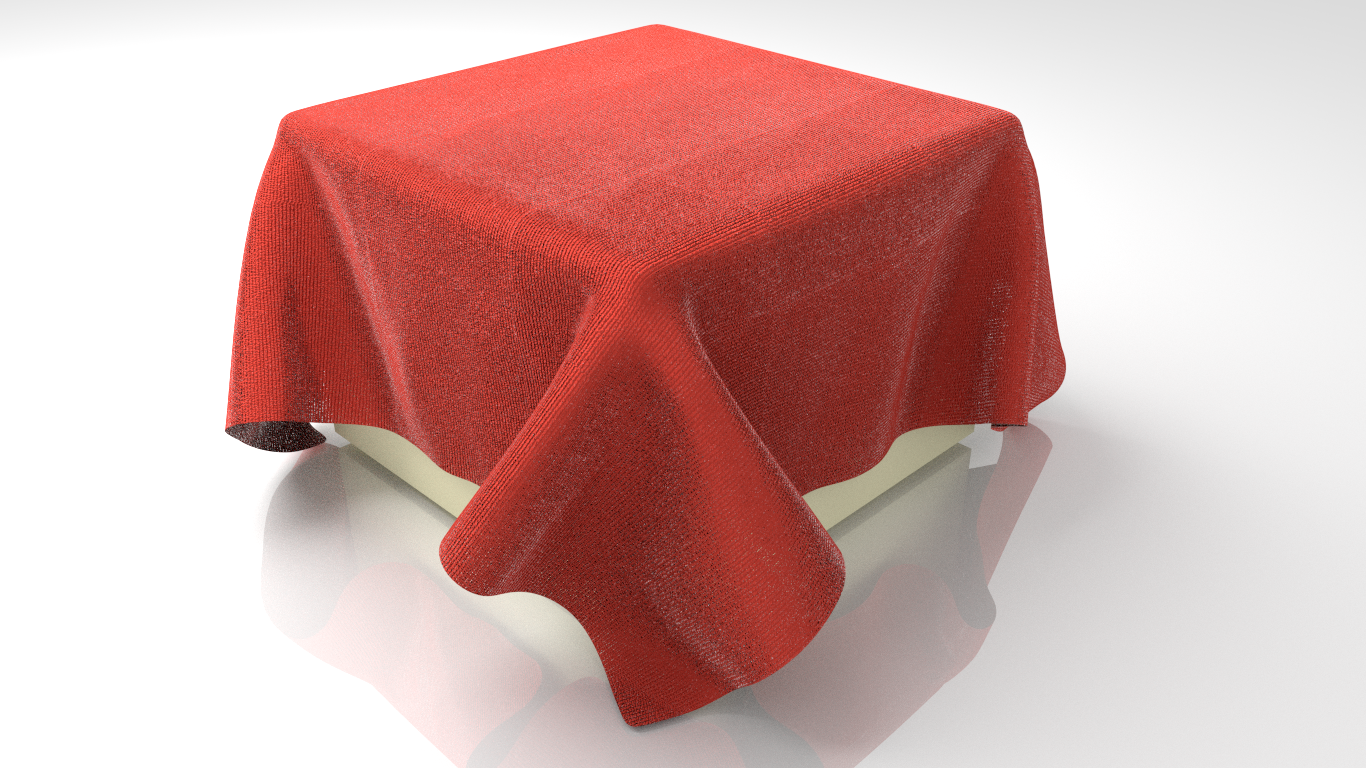
After spending enough time understanding the graphics rendering pipeline, it’s time to finally achieve the goal that prompted me to write this blog. I would like to develop a cloth simulation like the one in the image below using WebGPU’s API.

What’s my plan?
I admit that I will have to learn so many things when creating such a program. We can expect the following themes and articles within a few weeks:
- Cloth physics
- Collision physics
- The dynamics of rigid bodies.
- The lighting of a scene (to render a beautiful final scene)
My MVP (minimum viable product) is that the fabric should fall over and conform to the shape of a static solid object.
More concretely, I’m imagining a simulation where a piece of fabric falls from the sky onto an object that is on the ground. The simulation must therefore use gravity to cause the fabric to fall onto the object.

The user should be able to modify fabric properties (like density, spring coefficients of internal forces, etc.) on a small user interface. Here is a small sketch:

Regarding the calculation of the simulation during a time step, I think that initially these calculations can be done in the CPU. One thing one can do after completing this project is to use the GPU and test performance differences with benchmarks.
Meanwhile, aside from the theoretical posts, my posts will be more or less just code explanations to give me more time to spend on developing the project.
And on that note…
Next time
I’ll start the simulation with some code to render a Wavefront .OBJ file. This will be used to build the base of the project as well as render the object that will be under the cloth.