Including a comments section on a static generated website using applications such as Gatsby, and Hugo can be a great way to increase engagement with your readers, as well as potentially increase your Google SEO efforts.
Luckily, deploying a comments section onto to your site is very easy.
We’ll take a look at a solution using Commento++ that took me only a few minutes to set up here on Carmen’s Graphics Blog.

Why Deploy a Comments Section?
Deploying a comments section is another avenue for users to engage with your content and can increase organic Google SEO efforts.
Increase Engagement
A comments section enables conversation with you and your readers. It allows them to provide feedback, as well ask questions in regards to your content.
Not to mention, your users will be able to talk amongst each other, thus bringing your community closer.

Engagement with your content is important as it improves the likelihood that users will share your content to other websites.
This is a great positive feedback loop for improving your SEO Ranking in websites like Google or Bing, which we’ll now talk about more in detail…
Increase Organic SEO Efforts

It’s no secret that Google crawls and indexes forum posts, threads, and comments into their Search Engine Results Page (SERP).
For example, upon searching for the answer of a tech related question in Google, one will most likely be shown threads and specific answers to the question that live on websites such as StackOverflow.
With that said - including a comments section gives more content to Google, without any effort on your part.

Your users’ questions and responses will help Google’s page ranking software better understand your site’s content as well as most likely grant authority points to your blog posts.
Why is this important? This will cause your blog posts to rank higher on Google, and thus drive more traffic to your posts, which in turn can increase advertisement revenue if you choose to pursue that!
It Increases Professionalism
Think about all the blog/article websites that you may visit and ask yourself the question - do they have a comments section?
Reddit, StackOverflow, Medium, and even The New York Times all have comment sections.
Comment sections are an expectation from readers.
They can also signal to viewers that the website is professional and well made.

In addition, having a comments section can increase a user’s likelihood to trust the content.
Why? Because users can give feedback within the comments section!
That said, if your content is good, then feedback from your audience can only strengthen your content.
If your content is bad… well maybe feedback is a good idea in this case since it’ll push you to edit and update your content.
Commento++
Commento++ is an open source free application for adding a fully integrated and feature-rich comments suite for your static blog.
To learn more, you can visit the GitHub repo, found here.
Deploying Commento++
To deploy Commento++ you’ll need to go to the GitHub repo, found here.
After which, you’ll see immediately that you have several options for deploying Commento++ on some managed hosting platforms, let’s look at some options.
Railway
Railway is a Platform as a Service (PaaS) provider that offers one-click Application deployments to the cloud.

Railway makes deploying apps super easy, and very cheap, depending on your usage… let’s talk about pricing.
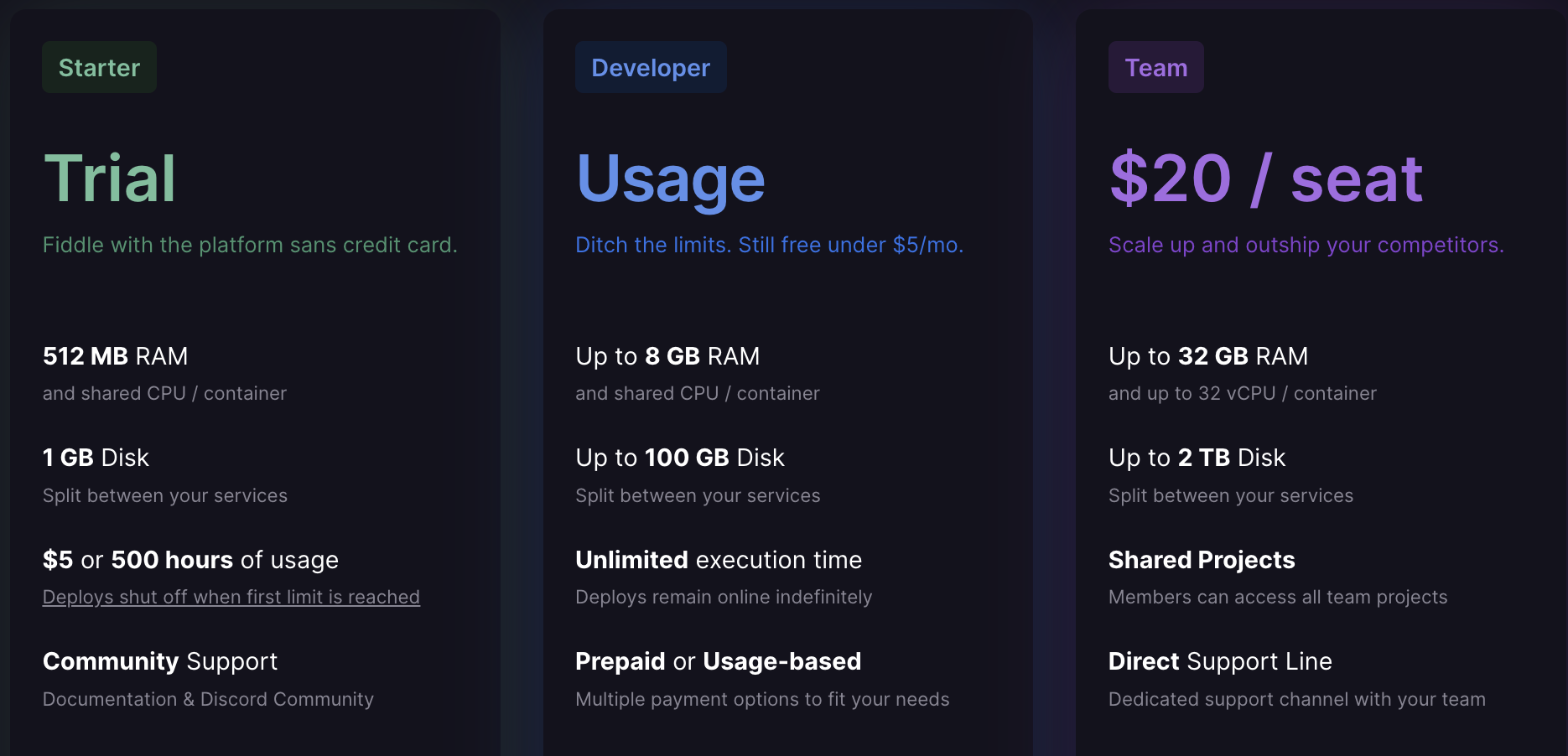
Pricing

The Starter Plan offers $ 5.00 FREE of resources every month with an execution time limit of 500 hours. Whichever runs out first…
As you can probably tell, The Starter Plan is relatively lacking in a production environment because you can only use the app for 500 hours a month (there are ~720 hours in a given month).
So after 500 hours, you’ll have to upgrade your plan to the paid Developer Plan - where you can pay for prepaid usage or pay-as-you-go.
Deployment of Commento++ on Railway
For deployment of Commento++, all that you need to do is go to the Commento++ GitHub repo and click the Deploy to Railway button in the GitHub repo for Commento++.
Upon deploying the app, the next step is to access the admin panel. Which we’ll talk about in the next section.
Heroku
Heroku is another Platform as a Service (PaaS) that is well known in the industry for deployment of smaller apps.
I say ‘smaller’ because most larger enterprise applications use platforms such as Google Cloud Platform (GCP), and Amazon Web Services (AWS).

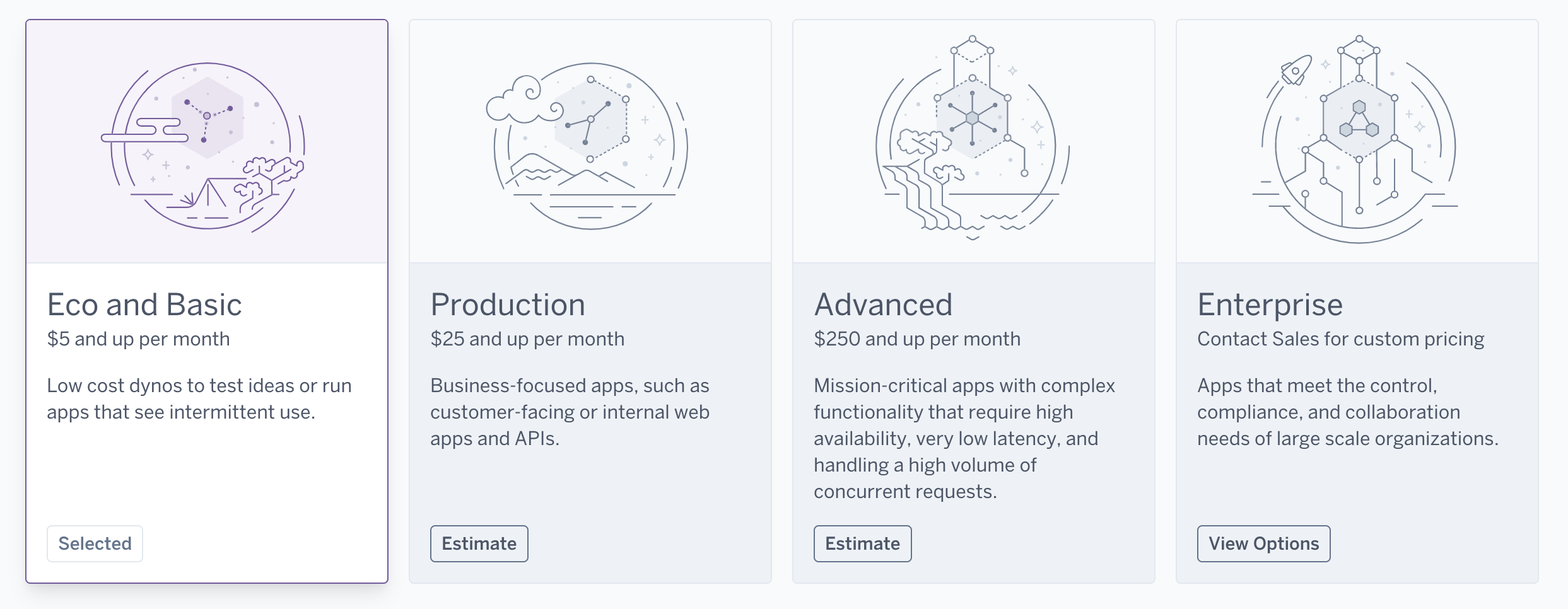
Pricing
In terms of pricing, Heroku has a wide array of options to fit your needs.

Low cost options exist. There is a Dyno starter plan that costs as low as $5 a month.
This price quickly increases especially if you’re hosting a high traffic static blog.
Deployment of Commento++ onto Heroku is relatively easy, as you can use the one-click option offered within the Commento++ GitHub repo.
Adding Commento++ To Your Static Website
After deploying the app, you should receive a URL to find your Commento+ deployment. Navigate to the /login path of this URL.
After, you’ll need to register and login to your admin panel.
You’ll find instructions to add the required HTML to your site within the admin panel. You may seem instructions similar to this:
<script defer src="HOST_URL/js/commento.js"></script>
<div id="commento"></div>
Where HOST_URL should be replaced with your deployment’s URL address.
And that’s it. All your settings, themes, and comments would be automatically loaded. Commento++ is mobile-responsive too, as it simply fills the container it is put in.