Inclure une section de commentaires sur un site généré statiquement à l’aide d’applications telles que Gatsby et Hugo peut être un excellent moyen d’augmenter l’engagement avec vos lecteurs, ainsi que potentiellement d’augmenter vos efforts de SEO avec Google.
Heureusement, déployer une section de commentaires sur votre site est très facile.
Nous allons jeter un œil à une solution utilisant Commento++ qui ne m’a pris que quelques minutes à configurer ici sur Carmen’s Graphics Blog.

Pourquoi déployer une section de commentaires ?
Le déploiement d’une section de commentaires est un autre moyen pour les utilisateurs de s’engager avec votre contenu et peut augmenter les efforts de SEO avec Google.
Augmenter l’engagement
Une section commentaires permet une conversation avec vous et vos lecteurs. Cela leur permet de fournir des commentaires, ainsi que de poser des questions concernant votre contenu.
Sans oublier que vos utilisateurs pourront discuter entre eux, rapprochant ainsi votre communauté.

L’engagement avec votre contenu est important car il améliore la probabilité que les utilisateurs partagent votre contenu avec d’autres sites webs.
Le partage de votre contenu peut améliorer votre classement SEO sur des sites webs comme Google ou Bing, dont nous parlerons maintenant plus en détail…
Augmenter les efforts de SEO

Ce n’est un secret pour personne que Google explore et indexe les messages, les fils de discussion et les commentaires du forum dans sa page de résultats de recherche (SERP).
Par exemple, lors de la recherche de la réponse à une question liée à la technologie dans Google, on verra très probablement des fils de discussion et des réponses spécifiques à la question qui se trouvent sur des sites webs tels que StackOverflow.
Cela dit, l’inclusion d’une section de commentaires donne plus de contenu à Google, sans aucun effort de votre part.

Les questions et les réponses de vos utilisateurs aideront le logiciel de classement des pages de Google à mieux comprendre le contenu de votre site et accorderont très probablement des points d’autorité aux articles de votre blog.
Pourquoi est-ce important ? Cela permettra à vos articles de blog d’être classés plus haut sur Google, et donc de générer plus de trafic vers vos articles, ce qui peut à son tour augmenter les revenus publicitaires si vous choisissez de poursuivre cela. !
Cela augmente le professionnalisme
Pensez à tous les sites webs de blogs/articles que vous pouvez visiter et posez-vous la question : ont-ils une section de commentaires ?
Reddit, StackOverflow, Medium et même The New York Times ont tous des sections de commentaires.
Les sections de commentaires sont une attente des lecteurs.
Ils peuvent également signaler aux internautes que le site webs est professionnel et bien conçu.

De plus, avoir une section de commentaires peut augmenter la probabilité qu’un utilisateur fait confiance au contenu.
Pourquoi ? Parce que les utilisateurs peuvent donner leur avis dans la section des commentaires !
Cela dit, si votre contenu est bon, alors les commentaires de votre public ne peuvent que renforcer votre contenu.
Si votre contenu est mauvais… eh bien, les commentaires sont peut-être une bonne idée dans ce cas, car ils vous pousseront à modifier et à mettre à jour votre contenu.
Commento++
Commento++ est une application open source gratuite permettant d’ajouter une suite de commentaires entièrement intégrée et riche en fonctionnalités pour votre blog statique.
Pour en savoir plus, vous pouvez visiter le dépôt GitHub, trouvé ici.
Déploiement de Commento++
Pour déployer Commento++, vous devez vous rendre sur le repo GitHub, trouvé ici.
Vous verrez immédiatement que vous disposez de plusieurs options pour déployer Commento++ sur certaines plateformes d’hébergement infogéré, examinons quelques options.
Railway
Railway est un fournisseur de plate-forme en tant que service (Platform as a Service - PaaS) qui propose des déploiements d’applications en un clic dans le cloud.

Railway rend le déploiement d’applications super facile et à un prix pas trop cher, en fonction de votre utilisation… en parlons un peu plus.
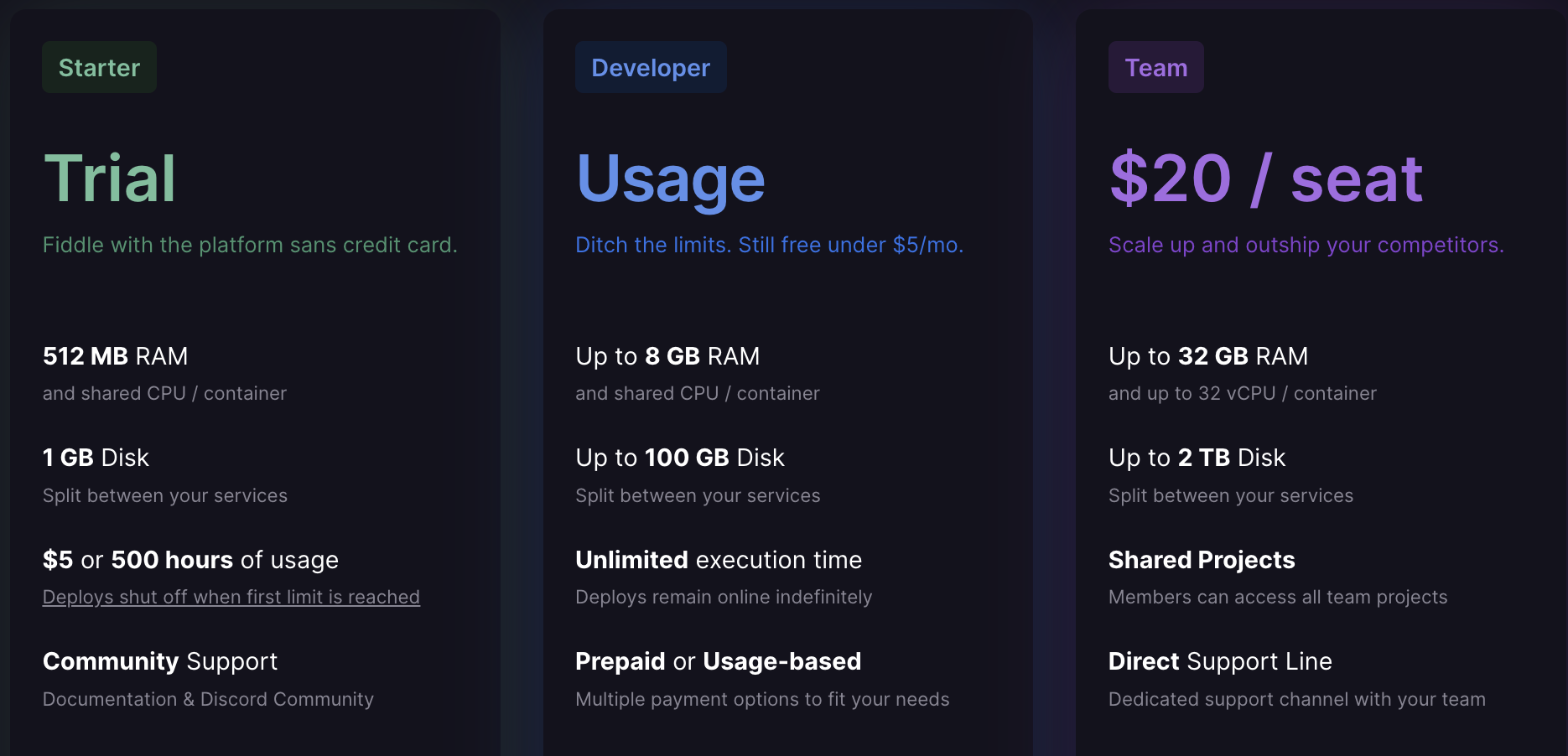
Prix

Le Starter Plan offre 5,00 USD GRATUIT de ressources chaque mois avec une limite de temps d’exécution de 500 heures. Celui qui s’épuise en premier…
Comme vous pouvez probablement le constater, The Starter Plan fait relativement défaut dans un environnement de production car vous ne pouvez utiliser l’application que 500 heures par mois (il y a environ 720 heures dans un mois donné).
Ainsi, après 500 heures, vous devrez mettre à niveau votre plan vers le Developer Plan payant - où vous pouvez payer pour une utilisation prépayée ou payer à l’utilisation.
Déploiement de Commento++ sur Railway
Pour le déploiement de Commento++, tout ce que vous avez à faire est d’aller sur le repo GitHub de Commento++ et de cliquer sur Deploy to Railway dans le repo GitHub pour Commento++.
Lors du déploiement de l’application, l’étape suivante consiste à accéder au panneau d’administration. Dont nous parlerons dans la section suivante.
Heroku
Heroku est une autre plate-forme en tant que service (Platform-as-a-Service - PaaS) bien connue dans l’industrie pour le déploiement d’applications plus petites.
Je dis “plus petit” car la plupart des applications d’entreprise plus grandes utilisent des plates-formes telles que Google Cloud Platform (GCP) et Amazon Web Services (AWS).

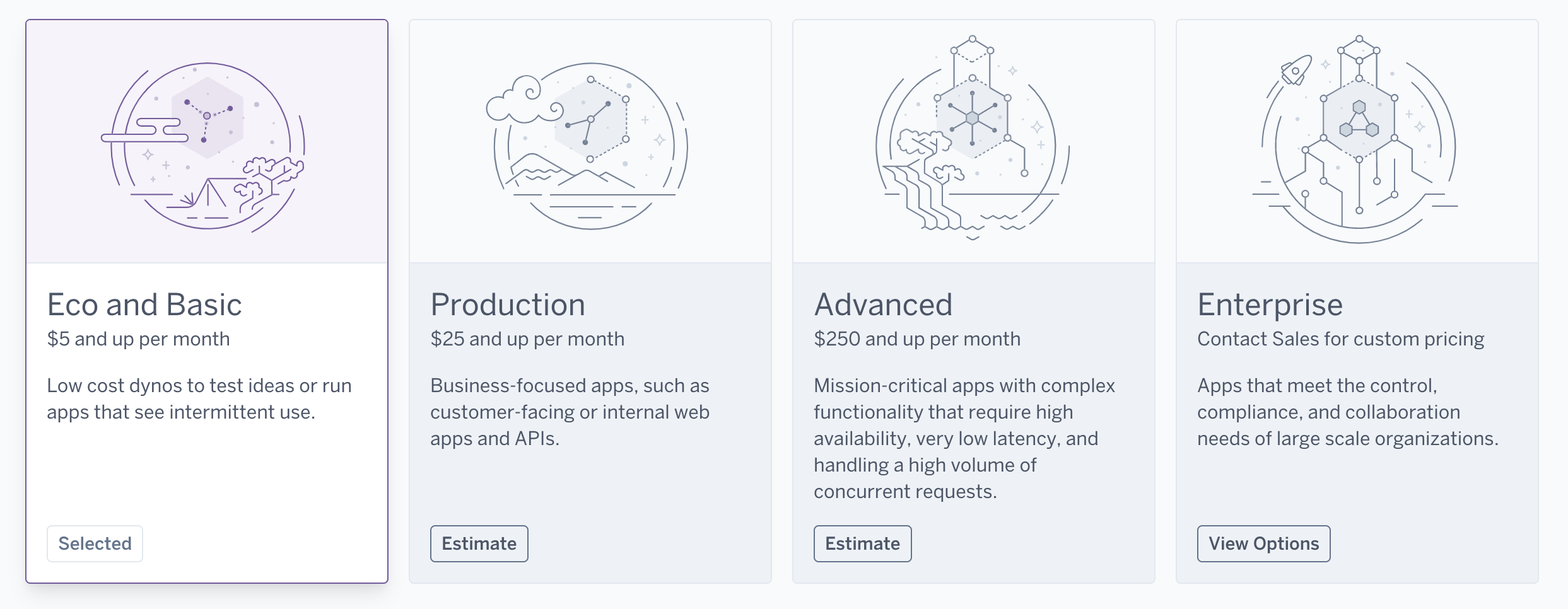
Prix
En termes de prix, Heroku propose un large éventail d’options pour répondre à vos besoins.

Des options à coût pas trop cher existent. Il existe un plan de démarrage Dyno qui coûte aussi peu que 5 $ par mois.
Ce prix augmente rapidement, surtout si vous hébergez un blog statique à fort trafic.
Le déploiement de Commento++ sur Heroku est relativement facile, car vous pouvez utiliser l’option en un clic proposée dans le repo Commento++ GitHub
Ajout de Commento++ à votre site web statique
Après avoir déployé l’application, vous devriez recevoir une URL pour trouver votre déploiement Commento+. Accédez au chemin /login de cette URL.
Après, vous devrez vous inscrire et vous connecter à votre panneau d’administration.
Vous trouverez des instructions pour ajouter le code HTML requis à votre site dans le panneau d’administration. Vous pouvez sembler des instructions similaires à ceci:
<script defer src="HOST_URL/js/commento.js"></script>
<div id="commento"></div>
Où HOST_URL doit être remplacé par l’adresse URL de votre déploiement.
Et c’est tout. Tous vos paramètres, thèmes et commentaires seraient automatiquement chargés. Commento++ est également adapté aux mobiles, car il remplit simplement le conteneur dans lequel il est placé.
