Un petit annonce : j’ai ajouté une section d’actualités (Related Tech News) sur la page d’accueil de Carmen’s Graphics Blog.

J’ai ajouté cette section Related Tech New parce qu’elle s’aligne à mes objectifs de développer le blog que j’ai déjà décrit dans la section About. Cependant, il me manquait un moyen de voir si ces liens d’actualités seraient un jour cliqués.
Ce problème m’a incité à écrire ce post, car je voulais installer quelque chose sur mon site web pour collecter des données à partir d’événements tels que des clics…
Ce problème est certainement résolu, et il s’agit vraiment de choisir le bon logiciel pour nous aider à faire le travail !
Spolier Alert : J’utilise Google Tag Manager et c’est vraiment facile à utiliser.
Au cours de cet article, nous allons nous pencher sur ce qu’est exactement Google Tag Manager, et comment l’installer sur votre propre site web.
Pourquoi collecter des données d’événement
Pourquoi devrions-nous nous en soucier ? Pour diverses raisons, bien sûr :
- Pour voir s’il vaut la peine de consacrer plus de temps aux conceptions d’un feature.
- Pour tester potentiellement de nouvelles fonctionnalités A/B pour voir comment les utilisateurs réagissent.
Personnellement, je suis très curieuse d’en savoir plus sur mes lecteurs, et franchement je n’ai pas trop de temps à perdre sur une fonctionnalité que personne ne se soucie vraiment de voir !
Donc, pour moi, il vaut la peine de collecter des données afin de répartir judicieusement mon temps lors de l’amélioration du blog !
Google Tag Manager
Heureusement, il y a une application gratuite crée par Google, qui peut nous aider de recueillir les données que nous souhaitons.
Google Tag Manager (GTM) est un outil crée par Google qui permet aux propriétaires de sites web de gérer et de déployer des “tags” (balises) à des fins d’analyse marketing et publicitaire sur leur site web sans nécessiter de faire de codage manuel.
Avec GTM, les propriétaires de sites web peuvent facilement ajouter, modifier ou supprimer des “tags” de leur site web en les ajoutant ou en les supprimant simplement à partir de l’interface GTM.

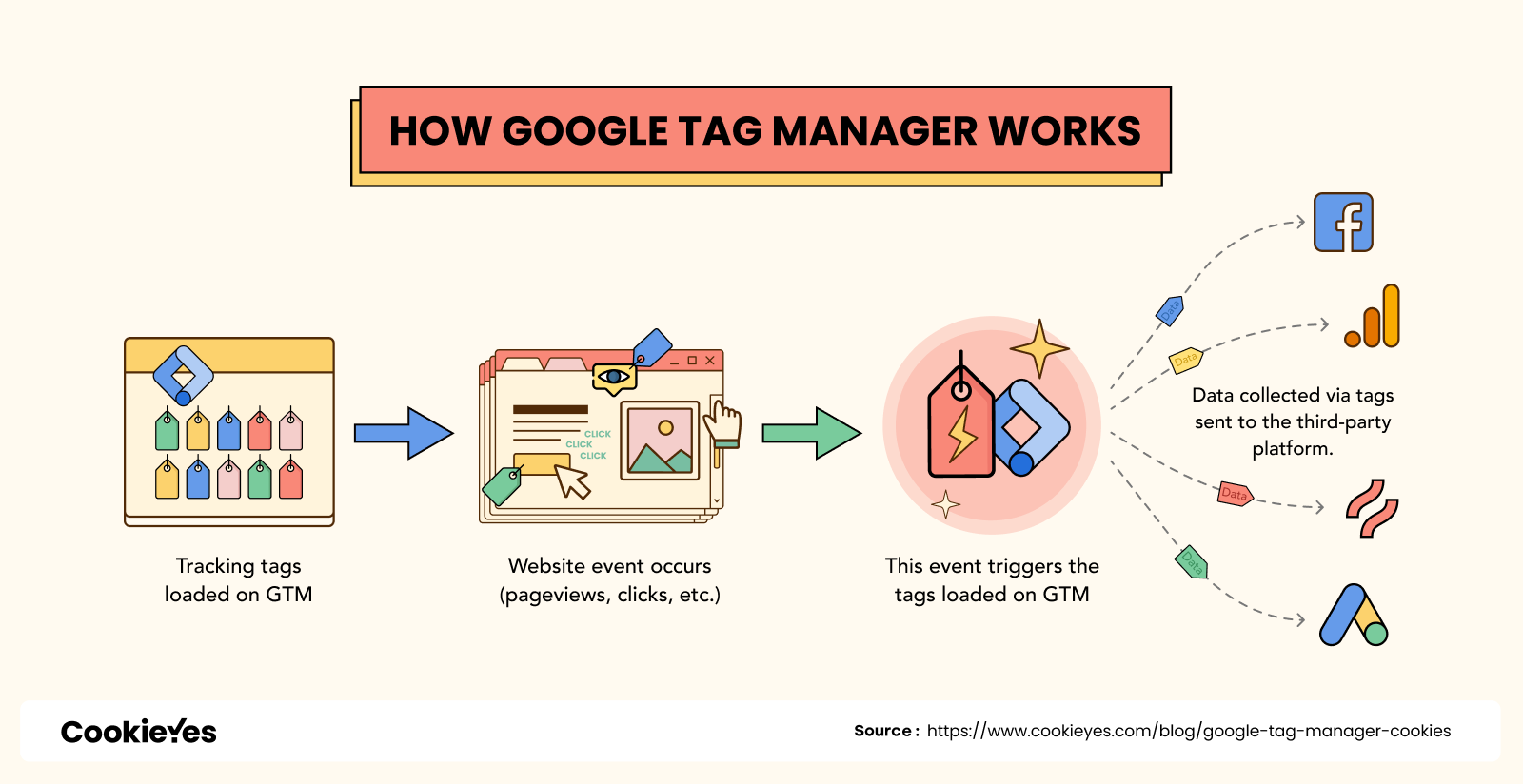
Source: CookieEyes
Les non-développeurs peuvent également mettre à jour rapidement les tags via l’interface utilisateur GTM sans compter sur les développeurs pour faire des modifications au code du site web.
GTM fait finalement gagner du temps et de l’argent à toutes les parties concernées, car il aide les propriétaires de sites web à prendre des décisions basées sur les données pour améliorer les performances, les fonctionnalités et l’expérience utilisateur de leur site.
D’où vient le mot Tag ?
Dans le vocabulaire de Google, un tag est un extrait de code que vous pouvez ajouter à votre site web.
Google Tag Manager gère ces tags, d’où vient le nom de cette application.
Les tags peuvent être utilisés pour suivre diverses actions sur un site web, tels que:
- Clics sur les boutons et les liens
- Soumissions de formulaires
- Pages vues.
Des exemples de “tags” incluent Google Analytics, Facebook Pixel, AdWords et bien d’autres.
Comment fonctionne Google Tag Manager (GTM) ?
Voici comment fonctionne GTM :
Étape 1 : Mise en œuvre :
Le propriétaire du site web installe l’extrait de code GTM sur son site web. Cet extrait de code est un code JavaScript qui charge le conteneur GTM sur le site web.
On verra comment installer cet extrait de code GTM dans une section suivante.
Étape 2 : Configuration des tags :
Le propriétaire du site web crée des tags dans GTM pour les différents outils de suivi et d’analyse qu’il souhaite utiliser sur son site web.
Par exemple, ils pourraient configurer :
- Une balise pour Google Analytics
- Une balise pour Facebook Pixel
- Une balise pour AdWords.
Cette liste n’est pas complète comme vous pouvez l’imaginer.
Étape 3 : Création de triggers (déclencheurs)
Le propriétaire du site web configure ensuite des triggers (déclencheurs) pour chaque tag.
Les triggers sont des événements qui activent le tag, par exemple lorsqu’une page spécifique est chargée ou lorsqu’un bouton spécifique est cliqué.
Étape 4 : Test et publication
Après avoir configuré les tags et les triggers, le propriétaire du site web peut tester les tags pour s’assurer qu’elles fonctionnent comme prévu.
Une fois les tags testés, elles peuvent être publiées sur le site web afin qu’elles commencent à suivre les données du site web.
Comment installer GTM pour traquer des cliques
Avant de continuer, il faut vérifier que vous avez déjà créé un compte GTM et vous êtes connecté au panneau de commande GTM.
Étape 1 : Installer GTM sur votre site web
La première étape consiste à installer l’extrait de code de GTM afin d’exécuter GTM sur votre site web et de commencer à suivre les clics.
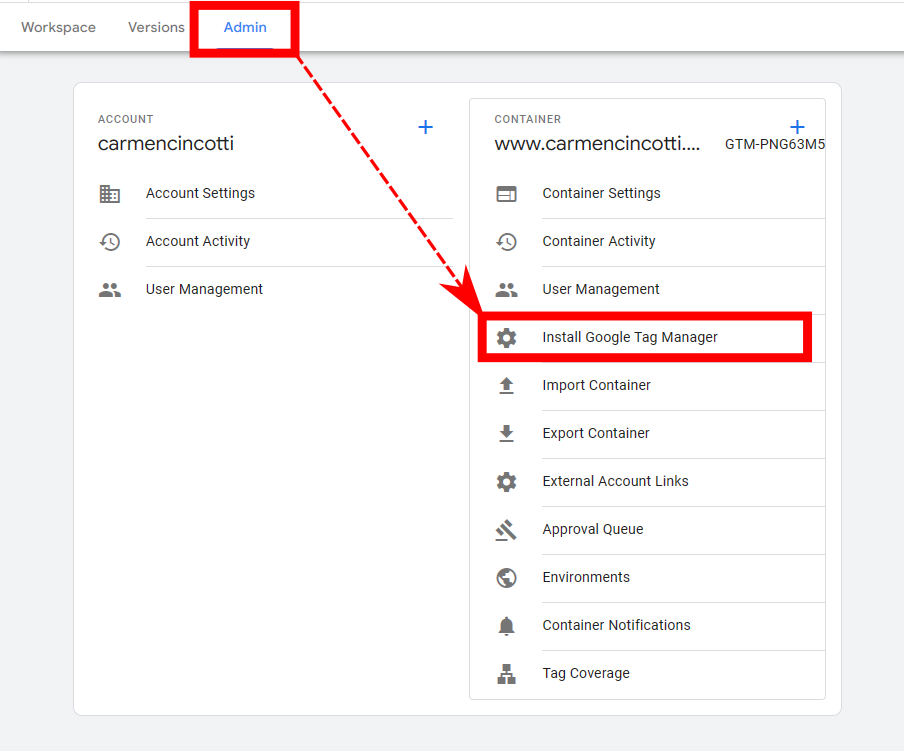
Pour trouver cet extrait, accédez au panneau Admin :

Naviguez-vous ensuite à Install Google Tag Manager et copiez/collez le code dans votre site web.
Étape 1.5 : Installer GTM sur GatsbyJS
Si vous utilisez GatsbyJS pour un blog statique comme le mien, vous pouvez facilement installer GTM avec yarn ou npm via gatsby-plugin-google-tagmanager avec la commande suivante :
yarn add -D gatsby-plugin-google-tagmanager
Veuillez suivre la documentation de gatsby-plugin-google-tagmanager pour configurer ce package.
Étape 2 : Configurer les variables
Les variables dans Google Tag Manager sont des espaces réservés pour les valeurs qui sont remplis lorsque notre code s’exécute sur notre site web ou notre application.
Nous avons juste besoin de les rendre disponibles pour une utilisation ultérieure !
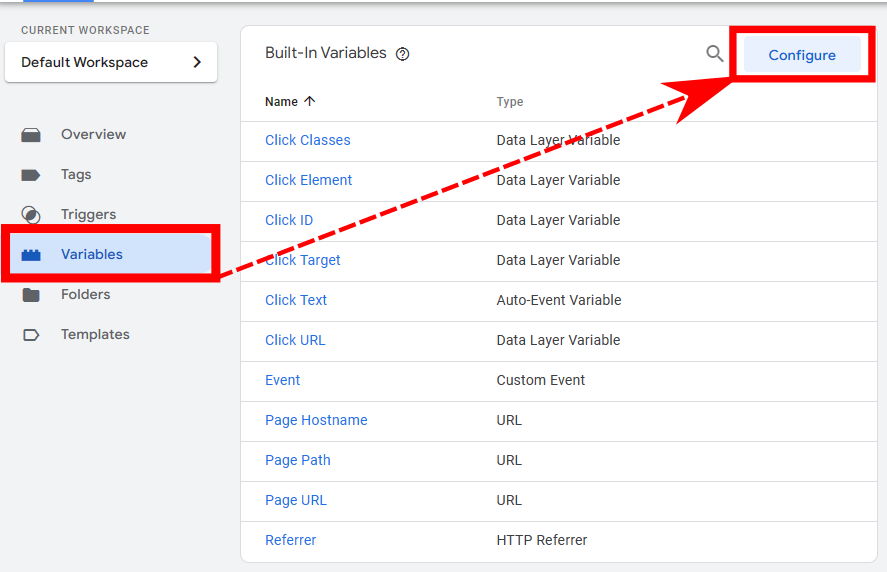
Pour cela, cliquez sur “Variables” dans le menu de gauche. Ensuite, naviguez vers le menu en haut à droite et cliquez sur “Configure” :

Ensuite, nous devons cocher chaque case pour les variables que nous voulons rendre disponibles pour nos balises…
Dans notre cas, ce sont les cases à cocher qui contiennent Click dans leur nom, sous la section Clicks :

### Étape 3 : Configurer les triggers
Passons maintenant à la section Triggers dans le menu de gauche.
Nous devons configurer les déclencheurs que GTM utilisera pour déclencher les tags GTM.
Par exemple, si je clique sur un lien avec une class qui correspond à celle définie dans la liste des Event Parameters, le tag se déclenchera !
Dans notre cas, pour les liens d’actualités sur la page d’accueil, chaque lien est une balise HTML, <a>, qui a une class de news-link.
<a href={URL} class="news-link">{TEXT}</a>
Pour configurer un tel comportement, nous allons définir notre configuration de déclencheur similaire à celle de l’image ci-dessous :

Le tag se déclenchera lorsqu’on clique sur un lien avec un class de news-link !
Étape 4 : Configurer les tags
Passons maintenant à la section Tags dans le menu de gauche.
Je vais configurer un tag pour qu’elle soit du type Google Analytics : GA4 Event, car il est très facile de canaliser ces données vers mon compte GA4 existant :

Avec cette configuration, si quelqu’un clique sur un lien avec une class de news-link, nous verrons dans Google Analytics un événement appelé news_link_click avec les paramètres news_link_url et news_link_text.
### Étape 5 : Déploiement
Pour déployer les modifications de la configuration GTM, rien de plus simple !
Vous avez deux options. Vous pouvez prévisualiser le déclenchement des tags (recommandé) en cliquant sur le bouton Preview dans le menu en haut à droite de la page d’accueil de GTM.
L’autre option consiste à effectuer le déploiement direct en cliquant sur Submit :

Voilà ! Vous devriez désormais voir ces événements qui se déclenchent sur votre site web !