Le but de cette semaine est de rendre un seul triangle en utilisant WebGPU et de comprendre un peu plus le concept du pipeline de rendu.

Le pipeline de rendu
L’API de WebGPU est plus basée sur des API graphiques telles que Vulkan et Metal que sur OpenGL. C’est pour cela qu’on ne l’appelle pas ‘WebGL 3.0’. Ceci dit, on a plus de pouvoir de le configurer par rapport à WebGL, et c’est pourquoi donc je voudrais aborder au sujet du pipeline de rendu.
⚠️Le cadre de notre discussion sur ce sujet se limite à un haut niveau. Si vous voulez approfondir le sujet, je vous recommande de voir cette playlist de Computer Graphics par Keenan Crane (en anglais)

Le pipeline de rendu où les cases vertes sont désignées comme programmables (non fixés).
Input (Entrée)
L’entrée du pipeline correspond aux informations que nous fournissons au GPU à partir du CPU, telles que les buffers (ou tampons en français) ou les textures, et tout ce qui peut être nécessaire pour rendre une scène.
Les données que nous voulons probablement lui fournir sont des informations sur :
- Les modèles 3D
- Les coordonnées des sommets
- Les transformations locales
- Les couleurs
- Les textures
- Lumières
- Caméra
- L’information sur une interaction avec l’utilisateur
- … des autres choses dans la scène.
Le shader de vertex
Les shaders sont programmés par nous, ce qui est important parce que presque tout le pipeline de rendu est fixe (ou non programmable).
Un shader est défini par Wikipédia comme suit :
Un shader ou nuanceur (le mot est issu du verbe anglais to shade pris dans le sens de « nuancer ») est un programme informatique, utilisé en image de synthèse, pour paramétrer une partie du processus de rendu réalisé par une carte graphique ou un moteur de rendu logiciel.
Le shader de vertex s’exécute une fois pour chaque sommet sur le GPU. Il prend en entrée les sommets et leurs attributs. En ce qui concerne la position d’un sommet, il traite et applique des transformations afin de les placer à partir de l’espace 3D dans l’espace écran 2D.
Ici, on transforme généralement les sommets par rapport à la caméra en appliquant une série de matrices de transformation.
void main()
{
gl_Position = gl_ModelViewProjectionMatrix * gl_Vertex;
}
Une implémentation basique d’un shader de vertex en GLSL
Une formation rapide des transformations
Je voudrais expliquer rapidement les transformations qui sont souvent utilisées pour transformer la position d’un sommet avant de continuer. On y reviendra lorsqu’on développe notre scène dans une partie ultérieure.
Il est important de retenir le fait que ces transformations visent comme but à changer la position d’un sommet d’un espace coordonné à un autre.
⚠️ J’utiliserai la convention de nommage française donnée par Microsoft.
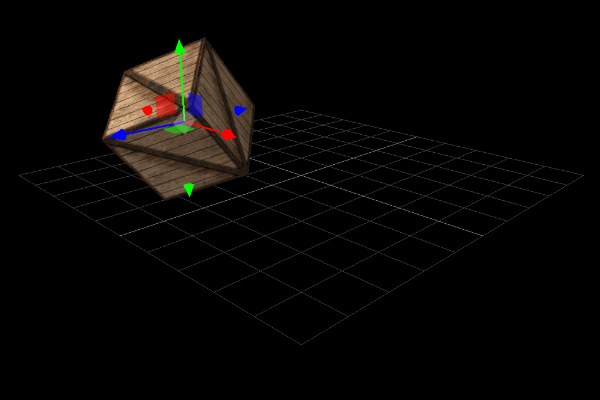
L’espace de modèle (Model space)
En infographie, un modèle 3D est construit dans un espace propre au modèle qui s’appelle l’espace de modèle, (Model space).

L’espace universel (World space)
L’espace universel est l’espace dans lequel la scène est définie. La position et l’orientation des objets 3D, de la caméra, des lumières sont comprises. On applique la transformation modèle-universel pour transformer nos modèles en espace universel.

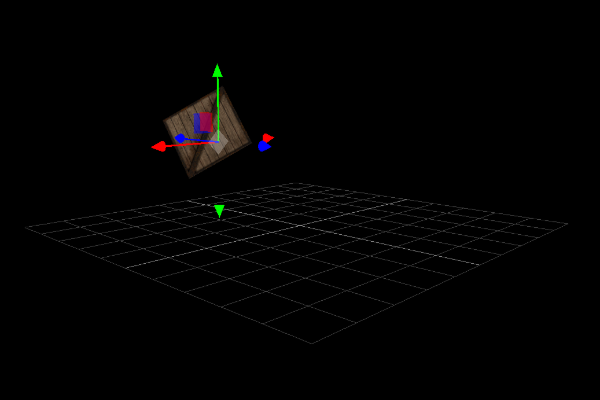
L’espace de caméra (View space)
La caméra est généralement le repère du monde dans une scène (autrement dit, la caméra est à l’origine en regardant l’axe z positif). Il faut donc bouger le monde par rapport à la position et orientation de la caméra.
Autrement dit, si on veut voir le monde à l’envers, il faudrait juste tourner le monde entier à l’envers et ne pas toucher la caméra ! Pour ce faire, on applique la transformation de vue. Sans appliquer la transformation de la projection, on voit le monde à partir d’une caméra orthographie.

Enfin, pour voir le monde à travers une caméra perspective, on applique la transformation de la projection pour obtenir le résultât suivant :

Assemblage et rastérisation des primitives
Après avoir transformé nos sommets de l’espace 3D à l’espace 2D (en vue de notre caméra), le GPU doit assembler, découper (dans un processus appelé clipping), et rastériser (pixeliser) nos primitives. Ce processus est chargé de transformer nos sommets, qui sont décrits en 3D, en pixels sur l’écran en 2D.
⚠️Comme je l’ai dit, le but n’est pas de faire une thèse de doctorat. On reverra en profondeur ces sujets au cours de notre projet.
Le shader de fragment
Enfin, le fun du pipeline de rendu ! On est chargé de programmer ce shader, qui n’a qu’un seul travail - fournir la couleur d’un pixel (fragment). Ce programme est exécuté sur chaque fragment de chaque frame !
Plus précisément, le shader de fragment prend en entrée les attributs des sommets qui ont des valeurs interpolées et son rôle est de calculer la couleur finale sur l’écran du fragment (pixel) fourni par l’étape de rastérisation.
Après avoir traité chaque pixel et avoir résolu la visibilité de chaque objet, l’image est rendue puis affichée à l’écran.
WebGPU et notre premier triangle
⚠️ Pour voir le code, il faut utiliser un navigateur avec le drapeau (flag) WebGPU activé. Voit cette ressource pour en savoir plus.
⚠️ Je suppose des connaissances basiques sur le sujet des API graphiques (comme WebGL)
Le code se trouve dans mon codebase qui accompagne ce blog.
WebGPU fait partie de la prochaine génération de rendu, créé pour le web. Si vous êtes expérimenté dans d’autres API graphiques, vous seriez plus à l’aise que ne pas en avoir. Quoi qu’il en soit, après un peu de temps et de répétition, vous verrez qu’il n’est pas si difficile de comprendre comment créer des projets cools !
Je propose qu’on crée un triangle afin de nous introduire à l’API WebGPU.
Adaptateur et Appareil (Adapter and Device)
On commence premièrement par s’assurer de la disponibilité de WebGPU dans notre navigateur :
// ~~ INITIALIZE ~~ Make sure we can initialize WebGPU
if (!navigator.gpu) {
console.error("WebGPU cannot be initialized - navigator.gpu not found")
return null;
}
const adapter = await navigator.gpu.requestAdapter();
if (!adapter) {
console.error("WebGPU cannot be initialized - Adapter not found")
return null;
}
const device = await adapter.requestDevice();
device.lost.then(() => {
console.error("WebGPU cannot be initialized - Device has been lost")
return null;
});
const canvas = document.getElementById("canvas-container")
const context = canvas.getContext('webgpu');
if (!context) {
console.error("WebGPU cannot be initialized - Canvas does not support WebGPU")
return null;
}
Ce sont quoi, un adapter et un device ?
-
Adapter - c’est comme
VkPhysicalDevice(si t’es expérimenté dans Vulkan). WebGPU nous permit d’obtenir une liste de tous les GPUs de notre ordinateur. On peut également passer un argument à la fonction pour sélectionner un GPU d’un certain genre. Par exemple, si vous avez plusieurs GPUs dans ton système comme dans un ordinateur portable avec un GPU basse consommation pour une utilisation sur batterie et un GPU haute puissance pour une utilisation tout en étant branché. -
Device - c’est comme
VkDevice. C’est le pilote GPU sur la carte graphique matériel et notre méthode de lui communiquer. Théoriquement, vous pouvez créer plusieurs devices afin de communiquer entre plusieurs GPUs.
Swap Chain
Apres avoir créé le contexte de Canvas, on le configure :
const devicePixelRatio = window.devicePixelRatio || 1;
const presentationSize = [
canvas.clientWidth * devicePixelRatio,
canvas.clientHeight * devicePixelRatio,
];
const presentationFormat = navigator.gpu.getPreferredCanvasFormat();
context.configure({
device,
format: presentationFormat,
alphaMode: "opaque"
});
Ces lignes de code peuvent sembler bizarres et abstraites… on configure la swap chain et le contexte Canvas en même temps. En fait, si vous voyez un tuto WebGPU du passé, vous pourriez voir la méthode obsolète où l’on configure explicitement la swap chain.
Qu’est-ce qu’une swap chain ? Le rôle principal de la swap chain est de synchroniser la présentation de nos images avec la fréquence de rafraîchissement de notre écran. C’est une file d’attente qui contient des images attendant d’être affichées. Nous pouvons configurer son fonctionnement en passant des paramètres à la méthode context.configure.
Les sommets
const vertices = new Float32Array([
-1.0, -1.0, 0, 1, 1, 0, 0, 1,
-0.0, 1.0, 0, 1, 0, 1, 0, 1,
1.0, -1.0, 0, 1, 0, 0, 1, 1
]);
const vertexBuffer = device.createBuffer({
size: vertices.byteLength,
usage: GPUBufferUsage.VERTEX | GPUBufferUsage.COPY_DST,
mappedAtCreation: true
});
new Float32Array(vertexBuffer.getMappedRange()).set(vertices);
vertexBuffer.unmap();
const vertexBuffersDescriptors = [{
attributes: [
{
shaderLocation: 0,
offset: 0,
format: "float32x4"
},
{
shaderLocation: 1,
offset: 16,
format: "float32x4"
}
],
arrayStride: 32,
stepMode: "vertex"
}];
Ce qui est particulier, c’est qu’on doit tasser notre tableau de sommets dans un seul tampon géant. Chaque sommet se compose par six floats dans ce cas (trois pour représenter la position et trois pour représenter la couleur). Si l’on veut inclure d’autres attributs, il faut en ajouter plus de floats à chaque sommet.
Après avoir défini nos sommets, on crée le vertexBuffer qui est le tampon qui vivra dans le GPU. On est chargé de le remplir à cette étape. L’acte de mapping un tampon est important pour son fonctionnement. Un tampon mappé veut dire que le CPU peut lui écrire et l’interdit au GPU.
Inversement, si le tampon est unmapped, le GPU pourra le lire et le CPU sera interdit. C’est pour cela qu’on désigne mappedAtCreation comme true pendant l’étape création. On peut ensuite invoquer .set pour copier nos sommets dans le tampon. Enfin, nous supprimons l’accès en écriture du CPU et accordons l’accès en lecture au GPU en appelant vertexBuffer.unmap().
Les vertexBuffersDescriptors sont des instructions instruisant au GPU comment décoder le tampon. Dans notre cas, on utilise 32 bytes pour décrire tous les attributs d’un sommet. Dans nos shaders, le GPU pourra trouver le vecteur position à l’offset 0, et le vecteur couleur à l’offset 16.
Le vertex et shader de fragment
const shaderModule = device.createShaderModule({
code: `
struct VertexOut {
@builtin(position) position : vec4<f32>;
@location(0) color : vec4<f32>;
};
@vertex
fn vertex_main(@location(0) position: vec4<f32>,
@location(1) color: vec4<f32>) -> VertexOut
{
var output : VertexOut;
output.position = position;
output.color = color;
return output;
}
@fragment
fn fragment_main(fragData: VertexOut) -> @location(0) vec4<f32>
{
return fragData.color;
}
`
});
Ces shaders sont francs. On les définit en utilisant WGSL, qui est comme Rust. Il n’y a pas de surprise dans ce code, et je t’invite à revoir la section sur des shaders en haut pour en savoir plus.
Le pipeline de rendu
const pipeline = device.createRenderPipeline({
vertex: {
module: shaderModule,
entryPoint: 'vertex_main',
buffers: vertexBuffersDescriptors
},
fragment: {
module: shaderModule,
entryPoint: 'fragment_main',
targets: [
{
format: presentationFormat,
},
],
},
primitive: {
topology: 'triangle-list',
},
});
Enfin, on définit le pipeline de rendu qui n’est qu’une configuration. On combine nos shaders et nos attributs de sommet tout en définissant le type de primitive qui sera généré. C’est plutôt une étape boilerplate.
Le frame d’animation et les tampons de commande
function frame() {
const commandEncoder = device.createCommandEncoder();
const textureView = context.getCurrentTexture().createView();
const renderPassDescriptor = {
colorAttachments: [
{
view: textureView,
clearValue: { r: 0.0, g: 0.0, b: 0.0, a: 1.0 },
loadOp: 'clear',
storeOp: 'store',
},
],
};
const passEncoder = commandEncoder.beginRenderPass(renderPassDescriptor);
passEncoder.setPipeline(pipeline);
passEncoder.setVertexBuffer(0, vertexBuffer);
passEncoder.draw(3);
passEncoder.end();
device.queue.submit([commandEncoder.finish()]);
requestAnimationFrame(frame);
}
On commence notre animation ! Ce qui est différent par rapport à WebGL, c’est cette idée d’un command buffer (tampon de commande). On utilise un command buffer afin de préenregistrer toutes les opérations de dessin afin que WebGPU puisse les traiter plus efficacement. L’avantage que cela réduira la bande passante entre le CPU et le GPU (et par conséquent - la performance s’améliorera) et nous pouvons remplir ce tampon en parallèle en utilisant plusieurs threads.
Le commandEncoder est responsable de recevoir nos commandes de rendu. Pour créer un commandEncoder qui peut être soumis au GPU, on appelle finish sur l’encodeur. Le commandEncoder reçu est passé à l’appareil (device) afin d’être exécuté puis notre triangle sera rendu !
Enfin, l’image de notre triangle sera écrit à la swap chain puis affichée sur le canvas !
