❗ Cet article fait partie du projet WebGPU Cloth Simulation. Pour voir ce code, voyez ce repo dans GitHub 🧵
La raison pour laquelle j’écris ce post, c’est que je veux changer de cap.
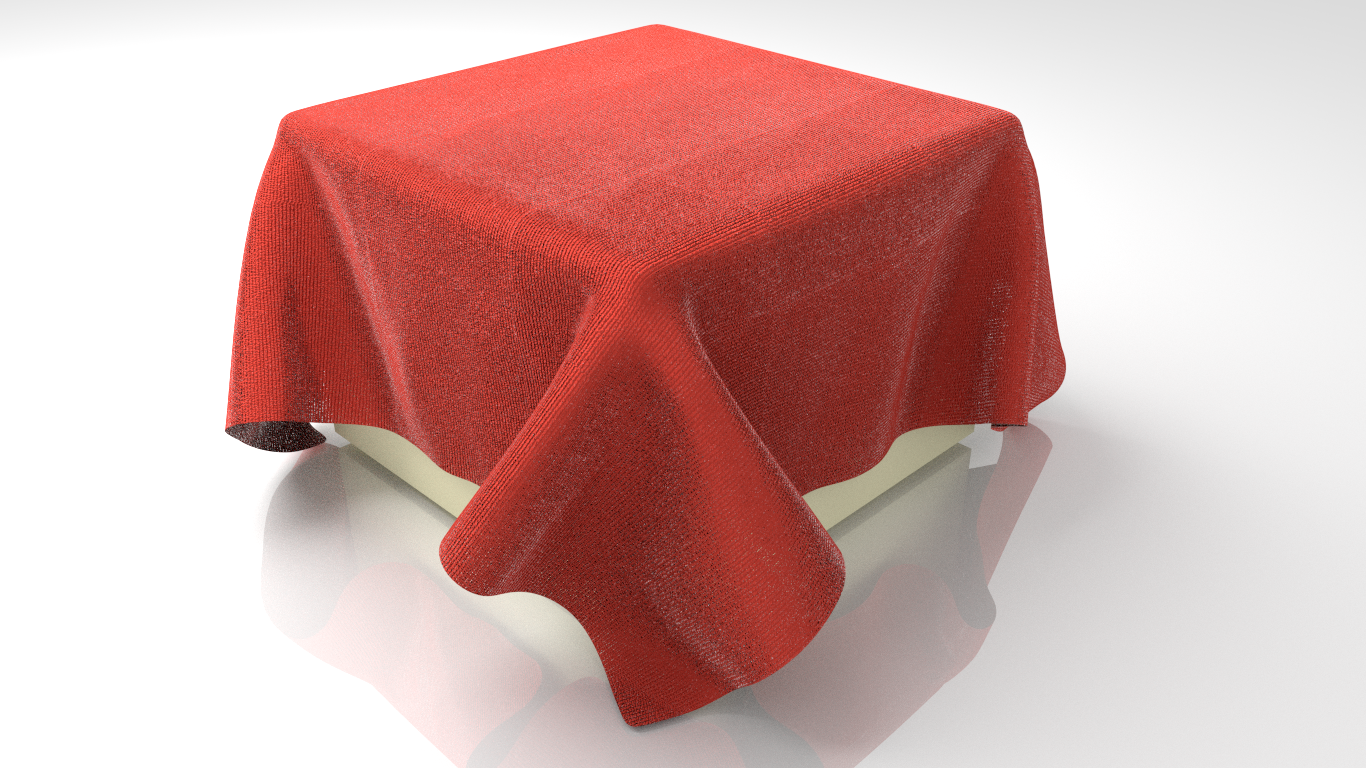
Après avoir passé assez de temps à comprendre le pipeline de rendu graphique, il est l’heure d’atteindre enfin l’objectif qui m’a poussé à écrire ce blog. J’aimerais développer une simulation de tissu comme celle de l’image ci-dessous en utilisant l’API de WebGPU.

Quel est mon plan ?
J’avoue qu’il me faudra apprendre tellement de choses lors de la création d’une telle simulation. On peut s’attendre aux thèmes et articles suivants d’ici quelques semaines :
- La physique du tissu
- La physique de collisions
- L’éclairage d’une scène (afin de créer une jolie scène finale)
Mon MVP (produit minimum viable) est que le tissu doit se glisser sur un objet en dessous et se conformer à sa forme.
Plus concrètement, j’imagine une simulation où un morceau de tissu tombe du ciel sur un objet qui se trouve au sol. La simulation doit donc utiliser la gravité pour faire tomber le tissu sur l’objet.

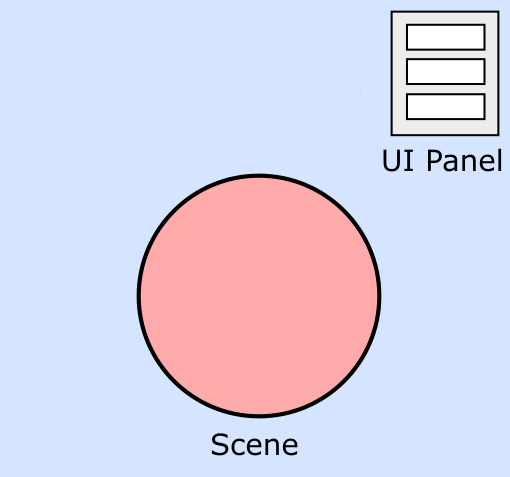
L’utilisateur doit être capable de modifier les propriétés du tissu (comme la densité, les coefficients de raideur du ressort des forces internes, etc.), sur une petite interface utilisateur. Voici un petit dessin :

En ce qui concerne le calcul de la simulation au cours d’un pas de temps, je crois qu’au début, ces calculs peuvent se faire dans le CPU. Une chose qu’on peut faire après avoir terminé ce projet est d’utiliser le GPU et de tester les différences de performances avec des benchmarks.
Pendant ce temps, à part les posts théorétiques, mes posts seront plus ou moins juste des explications de code afin de me donner plus de temps libre à consacrer au développement du projet.
Je m’arrête donc ici.
La suite
Je commencerai la simulation avec du code pour rendre un fichier Wavefront .OBJ. Cela nous servira pour construire la base du projet ainsi que pour rendre l’objet qui se trouvera sous le tissu.
