Vidéo
Cette vidéo a des sous-titres en français.
Nous continuons cette série en examinant comment configurer le contexte de notre élément HTML <canvas /> afin que nous puissions utiliser l’API WebGPU pour dessiner dessus.
Nous en apprendrons davantage sur la swap chain (chaîne d’échange). Plus précisément, nous verrons comment WebGPU l’implémente et comment cette implémentation peut être plus facile à configurer que d’autres API graphiques comme Vulkan.

Ne pouvez-vous pas attendre la fin de la série ?
Si vous souhaitez aller de l’avant sans attendre la prochaine vidéo de la série, je vous recommande de faire défiler jusqu’au code ci-dessous ou de consulter mon article : dessinons un triangle avec WebGPU.
Le code de la série vidéo
Au cours de cette série, nous étudierons ce code que vous pouvez retrouver dans cet article où on commence la série.
Avant de pouvoir rendre ce code, vous devez télécharger un navigateur capable d’exécuter du code WebGPU.
Configurer le contexte du canvas WebGPU
Pour configurer le contexte WebGPU de l’élément HTML <canvas /> que nous avons déjà initialisé dans un article précédent, rien de plus simple !
// https://www.w3.org/TR/webgpu/#dom-gpu-getpreferredcanvasformat
const presentationFormat = navigator.gpu.getPreferredCanvasFormat();
context.configure({
device, // Create link between GPU and canvas.
format: presentationFormat,
});
Nous devons seulement passer deux arguments à la méthode du contexte WebGPU de l’élément HTML <canvas />, context.configure(). Ces deux arguments nécessaires sont les suivants :
- Device
- Format
Il existe d’autres arguments, que vous pouvez trouver ici, mais je ne me concentrerai que sur les deux arguments listés ci-dessus. Voyons-les de plus près.
Device
Le device WebGPU, dont nous avons déjà parlé il y a une semaine, représente la connexion logique entre notre application et l’adaptateur GPU.
Dans ce contexte, nous en avons besoin pour que le GPU puisse dessiner sur l’élément <canvas />.

Format
Selon la spécification WebGPU, le champ format configure :
Le format que les textures renvoyées par
getCurrentTexture()auront. Il doit être l’un des formats de contexte compatibles.
Cela dit, la liste des valeurs possibles est assez longue. Heureusement, il existe un petit raccourci pour nous aider à choisir un format…
Nous pouvons appeler navigator.gpu.getPreferredCanvasFormat() pour connaître le format préféré de notre système. Après l’appel, nous devons le transmettre à notre contexte “canvas” WebGPU.
Bonus content : Swap Chain
Selon Microsoft, une swap chain est :
Une collection de mémoires tampons utilisées pour afficher des images à l’utilisateur. Chaque fois qu’une application présente une nouvelle image pour l’affichage, la première mémoire tampon de la swap chain prend la place de la mémoire tampon affichée. Ce processus est appelé permutation ou détourage.
Double buffer
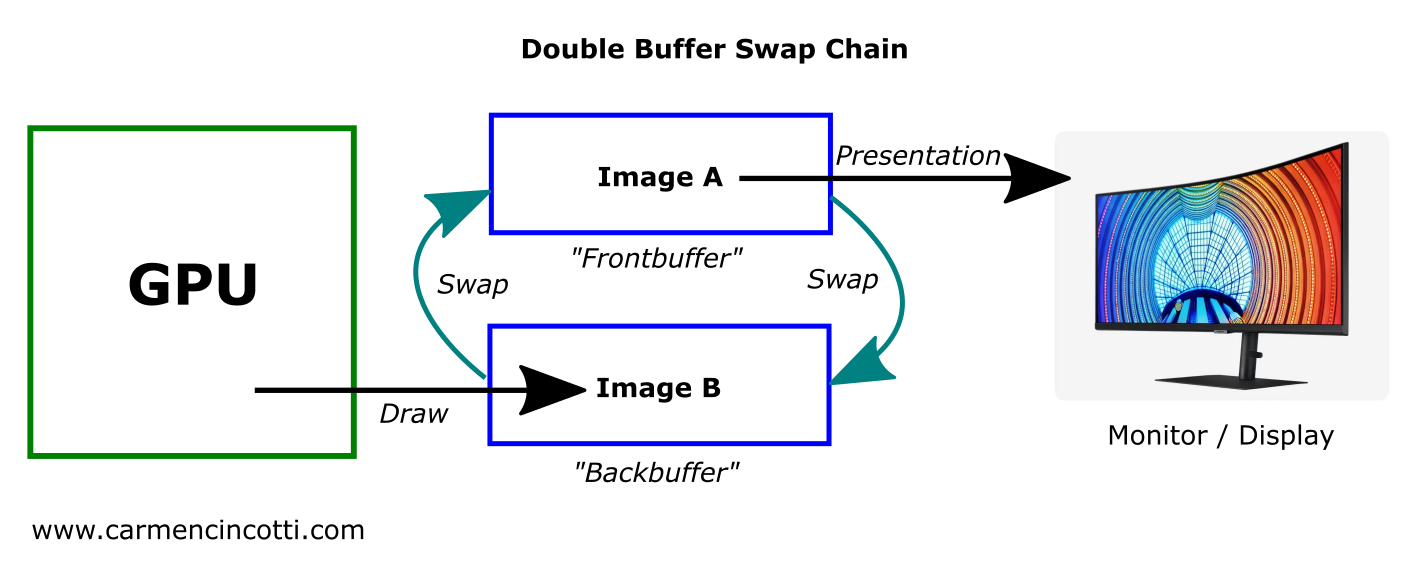
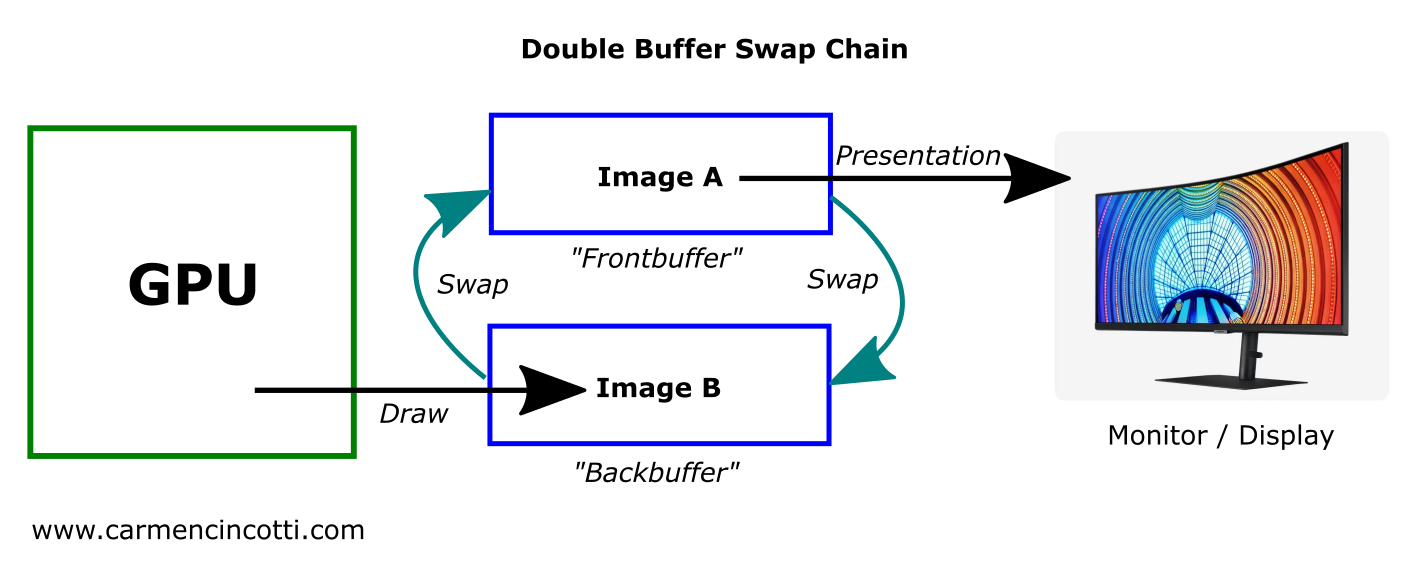
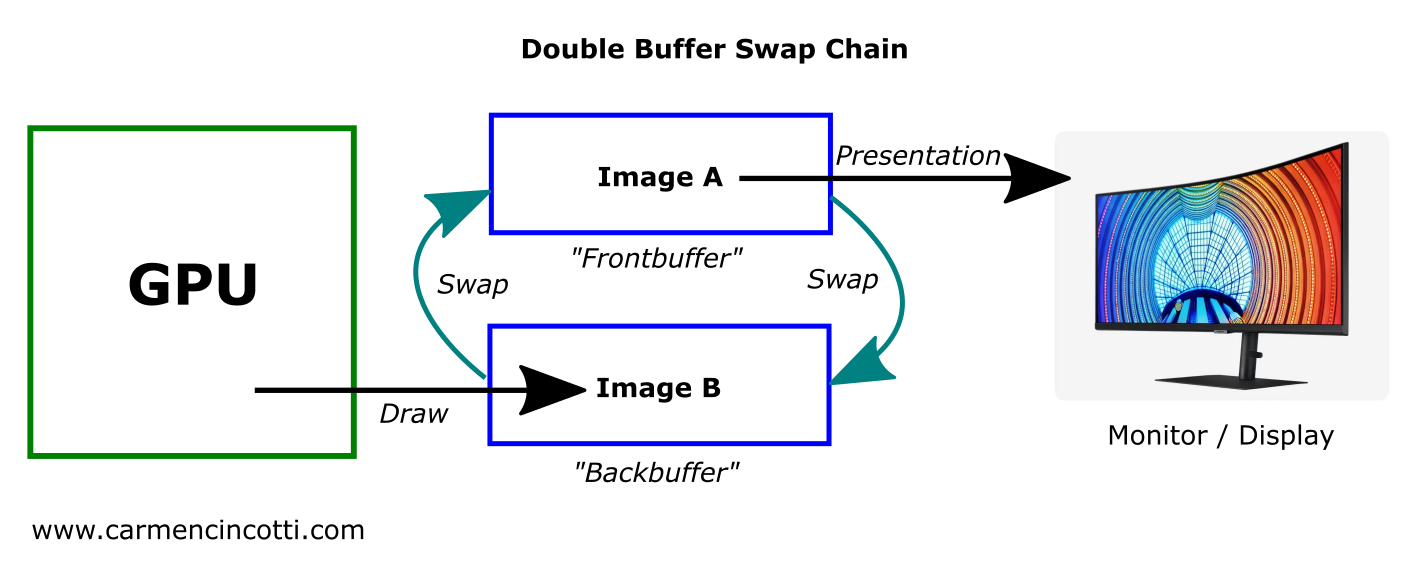
La configuration de la chaîne d’échange sur l’image ci-dessous est connue sous le nom de configuration double buffer :

Sur l’image ci-dessus, le GPU écrit son image calculée (calculée par le pipeline de rendu graphique) dans un tampon qui s’appelle le backbuffer (tampon en arrière plan).
Le frontbuffer contient l’image qui sera envoyée à notre moniteur pour être affichée.
Une fois que l’écran “se rafraîchit”, et termine ainsi son processus d’affichage de l’image dans le frontbuffer, le frontbuffer et le backbuffer “échangent leurs places” (nous verrons bientôt cela).
En termes simples, le backbuffer deviendra le frontbuffer, et ainsi l’image de ce nouveau frontbuffer sera rendue lors du prochain rafraîchissement de l’écran.
Pourquoi utiliser une swap chain ?
Bref, une swap chain permet le calcul des pixels par le GPU sans écraser ce qui est déjà affiché sur nos écrans.
Ce phénomène est connu sous le nom de tearing (déchirure).
Nous verrons comment la swap chain est capable de ce faire en utilisant plusieurs tampons et en jouant bien avec l’écran dans un processus appelé synchronisation verticale (Vsync).
Comment configurer la swap chain dans WebGPU
Il n’y a pas grand-chose à ce sujet dans la documentation WebGPU.
Si vous venez d’un API graphique comme Vulkan, vous avez probablement déjà remarqué que la configuration de la swap chain est presque totalement abstrait par l’API WebGPU.
Il semble que la méthode context.configure() fait le travail de mettre en place une swap chain pour nous.
Cela dit, il est probable que l’implémentation sous-jacente de la swap chain est semblable à l’implémentation WebGL, qui utilise une configurations de swap chain double buffer.
Le problème d’écran
Le moniteur ne se rafraîchit pas aussi vite que nécessaire pour le rendu en temps réel. La plupart des taux de rafraîchissement vont de 60 Hz (60 ips) à environ 100 Hz.
Afin de voir pourquoi cela peut être un problème, imaginons que nous ayons une “swap chain” avec un seul tampon comme ceci :

Étant donné que le taux de rafraîchissement du moniteur et le taux auquel le GPU met à jour le seul tampon ne sont intrinsèquement pas alignés, il existe une très forte possibilité que le contenu du tampon puisse être mis à jour lors d’un rafraîchissement du moniteur, ce qui provoquerait une image comme ci-dessous :

Ce phénomène est connu sous le nom de déchirure.
Pour éviter un tel scénario, nous devons exploiter deux choses :
- Plusieurs tampons
- Synchronisation verticale (VSync)
Plusieurs tampons
Ce problème de déchirure d’image est résolu en utilisant deux tampons (ou plus) :

L’image frontbuffer est envoyée par l’adaptateur GPU à l’écran pour être affichée.
Simultanément, le GPU écrit l’image calculée suivante dans le backbuffer.
Lorsqu’il est temps d’afficher le backbuffer, l’adaptateur GPU change son pointeur de frontbuffer en backbuffer et vice-versa.
Le backbuffer est désormais le frontbuffer et l’ancien frontbuffer est désormais le backbuffer.
OK, mais cela se pose la question : si l’adaptateur échange les deux tampons pendant l’affichage d’une image - l’écran rendrait-il une partie du frontbuffer et une partie du backbuffer ?
Oui. C’est pour cela que nous devons introduire le concept de la synchronisation verticale (Vsync).
Synchronisation Verticale
L’écran rafraîchit son image en commençant en haut à gauche du moniteur et en se terminant en bas à droite.

En atteignant le bas, le moniteur se recalibre afin que le processus puisse recommencer. Ce recalibrage s’appelle une synchronisation verticale.
Lors d’une synchronisation verticale, le moniteur ne peut pas mettre à jour ce qu’il affiche.
Ainsi, c’est l’occasion idéale d’échanger le frontbuffer et le backbuffer ! Toute mise à jour du tampon ne sera pas vue !
C’est exactement ce qui se passe pendant ce petit intervalle de temps :

Cela dit, l’image dans le backbuffer doit être prête avant la synchronisation verticale, sinon elle doit attendre le prochain intervalle de synchronisation verticale :

Sur l’image ci-dessus, on peut voir que le GPU met trop de temps à restituer l’image dans le backbuffer. Il faut donc attendre le prochain intervalle de synchronisation verticale.
En effet, les images par seconde de cette scène seraient effectivement réduites de moitié !
Le code de la partie 4
Vous pouvez trouver le code de cette partie dans ce GitHub Gist.
La suite
Nous continuerons ce projet sur YouTube ! À la prochaine !
